In June 2024, Apple introduced some much-anticipated choices to additional customise Dwelling Screens. From inserting app icons anyplace and personalizing Management Middle, to organising darkish …and tinted app icons. Yeah. . I really feel it too.
I’m not right here to mourn, although. As an alternative, I wish to share a couple of ideas I discovered whereas crafting a tinted variant for our iOS app. I barely see anybody else mentioning or making use of those: alternate model marks and alpha gradients (finished the appropriate method).
I imagine that when you take these two ideas into consideration, they’ll make your tinted icons look higher on Apple’s platforms.
Remodeling our app icon for iOS 18
Most app icons right this moment are made out of a easy and a single flat glyph (Fb, Instagram, Slack, and YouTube, for instance). Whether or not that’s a very good factor or not is one other weblog publish! Both method, these icons ought to (largely) look advantageous in mild, darkish or tinted environments.

Easy, flat glyphs make for the simplest transition to tinted icons in iOS 18.
Sadly for us, this wasn’t our case. We care so deeply about our shiny and colourful yellow diamond that, since we first launched our iOS app, its icon needed to absolutely embody its stunning macOS counterpart — showcasing its depth and class.

A easy, flat glyph this ain’t.
Our selections to make a deeper, richer iOS app icon grew to become our dilemma. Complicated icons merely don’t translate simply into tinted icons. We don’t get something without spending a dime right here, so it was time to make some needed changes.

None of those approaches would meet our excessive bar and do the unique icon justice.
Various model marks save the day
Alternate model marks will not be a brand new idea. In actual fact, when you look in any established model’s model pointers, you’ll discover them. Adapting logos for various functions based mostly on components like background coloration or materials is a typical observe in model design.
Now, with this new degree of customization that each iOS and iPadOS supply, why ought to we deal with app icons any totally different? An app icon ought to get the identical remedy as a model’s emblem, with the context it’s utilized in dictating the principles.
With our app icon, it grew to become clear that going the additional mile was not solely needed, however important. The dearth of readability and distinction was problematic, and that pushed us to give you an alternate.
Our resolution was to depend on a glyph-based form. One which, on one hand could be very totally different from what you’re accustomed to, however nonetheless very a lot Sketch. That’s no accident. In actual fact, you’ll have seen us use this in advertising functions and emails already. This was good, however we weren’t fairly finished but.
Matching the design language of inventory iOS app icons
Bear in mind I stated most single-glyph icons ought to largely look advantageous? Effectively, they need to, however sadly many I’ve seen up to now don’t.
A typical oversight I seen is individuals depend on computerized conversion method an excessive amount of. What Xcode appears to do with the supplied picture is to isolate your glyph so it may be tinted, however it could actually’t do magic — and the outcome could be a bit tragic and inconsistent.
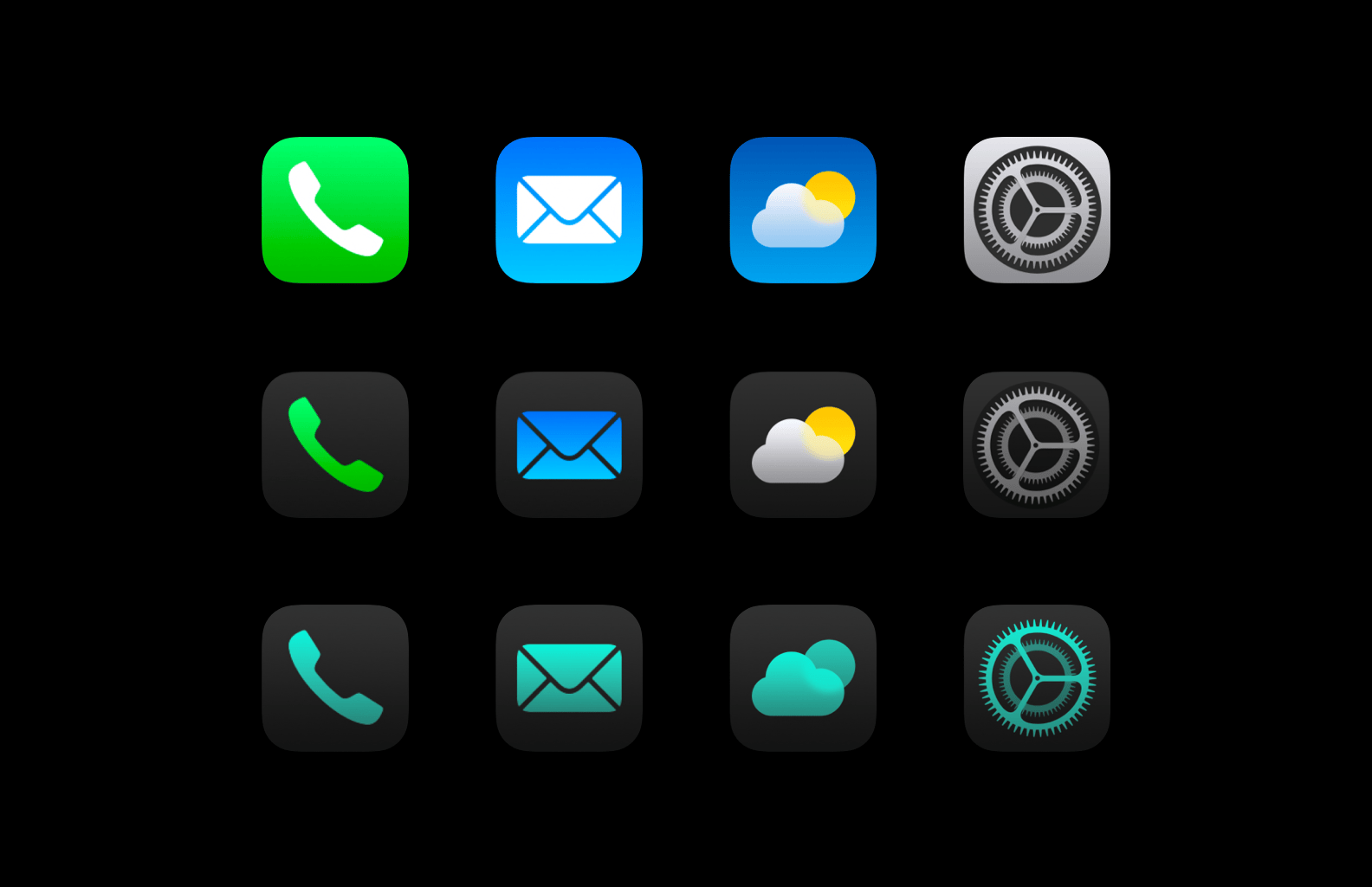
When you have a look at Apple’s inventory app icons, you’ll discover there’s a transparent distinction between mild, darkish and tinted icons. Whereas most mild mode glyphs are product of a flat coloration, darkish and tinted icons make use of gradients and opacity.

Apple’s personal icons make use of gradients and opacity.
For what it’s price, Apple does point out this of their advisable practices — however I don’t suppose many builders and designers have picked up on it. When you present a flat coloration glyph, you get a tinted icon that doesn’t match very properly inside the ecosystem.
Of their documentation they recommend a grayscale picture — and that ought to do the trick — however I personally discovered that utilizing a gradient, from 100% to 60% of opacity labored greatest as a result of after I grouped the form and utilized a Tint in Sketch, I used to be in a position to check out ranges of opacity that labored for us when selecting probably the most tough colours.
Only a footnote right here: You don’t want to make use of gradients, some icons like Dwelling and Watch are good examples of different methods you can also make use of depth via plain shapes however at totally different opacities, however it doesn’t matter what you do, all the time attempt to add depth to your icon in each darkish and tinted variations.
Placing all of it collectively
I’m positive even after the following tips we’ll nonetheless have combined emotions about tinted app icons, however I hope at the very least, with the following tips, you possibly can create one which no solely complies with iOS and iPadOS 18 requirements, but in addition successfully represents your model and enhances person expertise as greatest as it could actually.
With out additional ado, let’s check out Sketch’s new app icons. We hope you want them as a lot as we do!
The top outcome — our mild, darkish, and tinted iOS app icons.